JAVASCRIPT ARRAYS CONCAT, JOIN & SORT METODLARI

Merhaba, bu yazıda sizlere JavaScript içerisinde Array kullanımı II. dersi olarak concat, join, sort metotlarından bahsedeceğim. Bu metotların kullanımı ve örneklerini göstereceğim.
İlk olarak metotlara geçmeden önce kullanmak üzere 1 Array oluşturalım. Önceki yazımızda bundan bahsetmiştik.
var arrModels = ["BMW","Mercedes","Audi","Volkswagen"];
1. Array.concat(..items)
Array.concat metodu içerisine parametre olarak birçok eleman alır ve bu elemanları ilgili dizi ile birleştirir ve yeni bir dizi olarak döndürür. İlk durumdaki dizinin içeriği değişmez. Bir örnekle gösterelim.
//Mevcut arrModels dizimizi concat ile yeni elemanlarla birleştiriyoruz ve yeni dizi oluşturuyoruz.
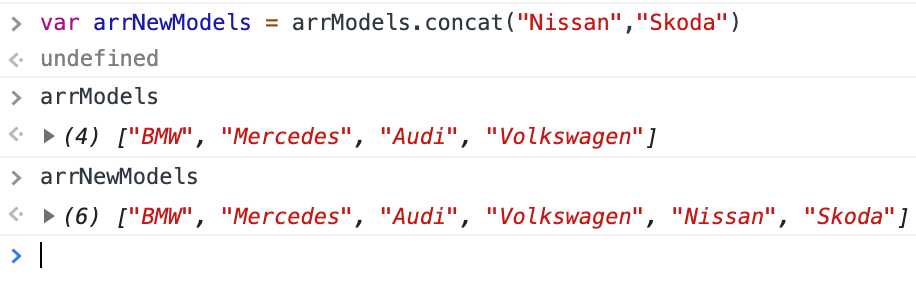
var arrNewModels = arrModels.concat("Nissan","Skoda")

Görüldüğü gibi concat metodu istenen elemanları mevcut Array ile birleştirerek yeni bir Array oluşturur. Burada concat içerisine verileri tek tek yazmak yerine bir Array olarak ta verebiliriz.
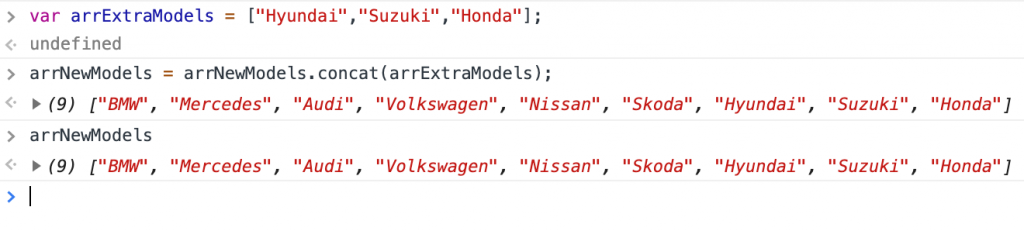
var arrExtraModels = ["Hyundai","Suzuki","Honda"]; var arrNewModels = arrNewModels.concat(arrExtraModels);

2. Array.join(?seperator)
Array.join metodu, dizi içerisindeki tüm elemanları tek bir string verisi olarak yazdırmaya yaramaktadır. Elemanları diziden çıkartmaz, yeni bir string verisi oluşturur. Parametre olarak ise separator alır. Separator zorunlu değildir. Verilmediği takdirde tüm veriler virgül ile birleşik olarak string oluşturulur.
Bu metot için örnek Array verimiz, ilk oluşturduğumuz arrModels dizisi olacaktır.
//Separatorsüz
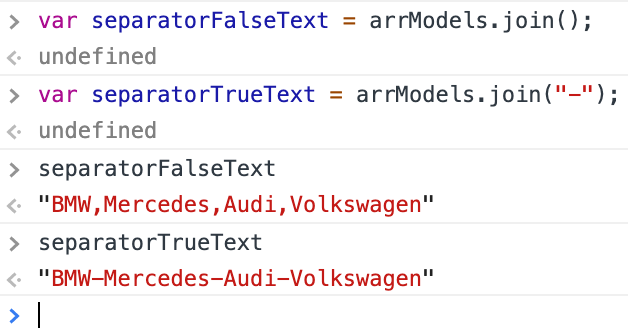
var separatorFalseText = arrModels.join();
//Separatorlü
var separatorTrueText = arrModels.join("-");

Burada gördüğümüz gibi String istediğimiz şekilde oluşturuluyor.
3. Array.sort(?sortFunc)
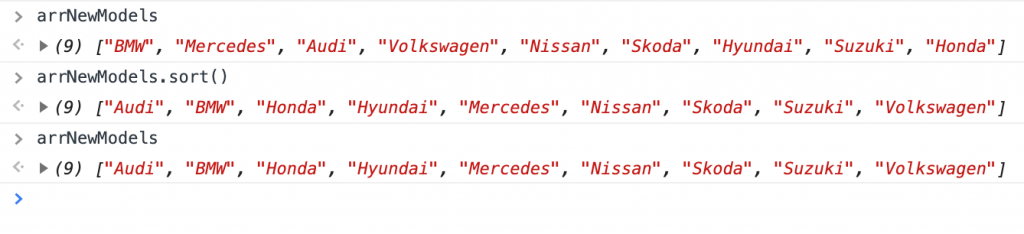
Array.sort, metodu içerisindeki verileri sıralamaya yaramaktadır. Parametre kullanılmadığında küçükten büyüğe sıralamaktadır. Parametre olarak ise sıralama yöntemini belirleyebileceğimiz bir fonksiyon almaktadır. Ayrıca sıralama yapılan dizi kendi içerisinde bu işlemi yapar, yani elemanların indisleri değişmiş olur. 2 örneği de inceleyelim, Array olarak concat edilmiş veri sayısı daha fazla olan, son dizimizi kullanalım ‘arrNewModels’.
//concat edilmiş arrNewModels verileri; arrNewModels = ["BMW", "Mercedes", "Audi", "Volkswagen", "Nissan", "Skoda", "Hyundai", "Suzuki", "Honda"]; arrNewModels.sort();

- sortFunc kullanımı;
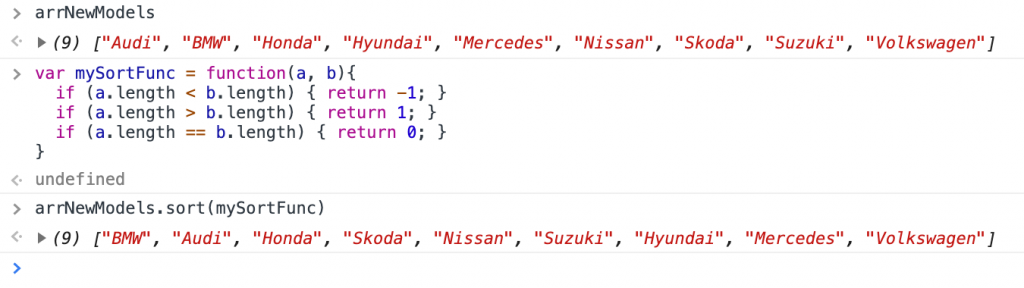
Sıralama özel fonksiyonunun bir koşulu olsun. Gelen elemanları elemanın uzunluğuna göre sıralayalım. Yani BMW, Audi, Honda, Skoda…. şeklinde sıralanmasını bekliyoruz. Sıralama metodu içerisine 2 eleman alır, bu 2 elemanı kendi içerisinde kıyaslar. Eğer bir eleman diğerinden büyükse 1, küçükse -1, eşitse 0 değeri döndürmeli.
//2 li olarak elemanları kıyaslıyoruz, ve durumlarını döndürüyoruz.
var mySortFunc = function(a, b){
if (a.length < b.length) { return -1; }
if (a.length > b.length) { return 1; }
if (a.length == b.length) { return 0; }
}
//Metodumuzun şartlarına göre sıralayalım.
arrNewModels.sort(mySortFunc);

JavaScript ile birçok Array dizisi kullanıma sunulmuştur. Burada gördüklerimiz sadece birkaçı, ilerleyen yazılarımızda diğer metodları da burada paylaşmaya çalışacağız. İyi çalışmalar.