Codeigniter İlk Ayarlar ve Başlangıç
Merhaba arkadaşlar bu yazımda Codeigniter ile yeni tanışanlar için ilk ayarlamalardan ve çok basit düzeyde 2 sayfa arasında link verme işlemlerinden bahsedeceğiz. Model kısmı ile alakalı işlem yapmayacağız ilerleyen aşamalarda Active Record ile database örneklerini de inceleyeceğiz.
İlk olarak daha önceki dersimizde bahsettiğimiz config klasörü içerisindeki başlıca dosyalarımız inceleyerek ve gerekli düzenlemeleri yaparak ilk örneğimize geçelim.
Congif klasörü içerisinde bulunan;
- config.php,
- autoload.php,
- routes.php
- database.php
dosyaları bizim projemiz içerisindeki detayları içermektedir. İlk olarak routes.php dosyasını ele alalım. Php uzantılı dosyaları açtığımız ve web uygulamalarını geliştirdiğimiz Sublime Text editörünü buradan indirebilirsiniz. Kullanımı ve kolaylık sağlayan pluginleri ile alakalı ekstra bir yazı da yayınlayabiliriz. Şimdilik editörü kullandığınızı varsayarak routes.php dosyasını açıyoruz. [Not:default olarak gelen yorum satırlarını kodlar içerisinden kaldırarak yayınlıyoruz. ]
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
$route['default_controller'] = 'Welcome';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;
Burada bizim için başlangıç olarak en önemli düzenleme ‘default_controller’ parametresidir. Bu parametre bizim uygulamayı ilk açtığımızda çalışacak controller ‘ı ifade etmektedir. Örnek projeyi inceledikten sonra bu kısmı değiştirerek tekrar inceleyeceğiz.
routes.php dosyasından sonra autoload.php dosyasını inceleyelim.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
/*
| AUTO-LOADER
| These are the things you can load automatically:
|
| 1. Packages
| 2. Libraries
| 3. Drivers
| 4. Helper files
| 5. Custom config files
| 6. Language files
| 7. Models
|
*/
$autoload['packages'] = array();
$autoload['libraries'] = array('database','session');
$autoload['drivers'] = array();
$autoload['helper'] = array('url','file');
$autoload['config'] = array();
$autoload['language'] = array();
$autoload['model'] = array();
autoload.php dosyasında uygulamada otomatik olarak yüklenmesini istediğimiz kütüphaneler, helper dosyaları, modeller, paketler başlangıçta belirtilir. Örneğin veritabanı işlemleri yapılacak ‘database’ kütüphanesini burada ya da controller içerisinde yüklemezsek o kütüphaneyi kullanamayız. Controller içerisinde de yükleyebiliriz ancak her controller içerisine yazmak yerine otomatik buradan çağırmamız daha düzenli ve kontrolü kolay olacaktır. Default yorum satırlarında buralarda kullanılabilecek parametreler örnek olarak verilmiştir. Bizde uygulamalar içerisinde kullandıkça bunlardan bahsedeceğiz.
Son olarak config.php dosyasından bahsedeceğiz. database.php dosyasını ilerleyen yazılarımızda veritabanı işlemleri esnasında göstereceğiz.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
/*
|--------------------------------------------------------------------------
| Base Site URL
*/
$config['base_url'] = 'http://localhost:8888/CodeIgniter/';
/*
|--------------------------------------------------------------------------
| Index File
*/
$config['index_page'] = '';
/*
|--------------------------------------------------------------------------
| URI PROTOCOL
*/
$config['uri_protocol'] = 'AUTO';
......
......
......
Config dosyasının tamamını değil, başlangıç aşamasında bizim işimizi tamamlayacak kadar olan kısmı paylaştık. Burada en önemli kısım $config[‘base_url’] = ‘http://localhost:8888/CodeIgniter/’; kod bloğudur. base_url() web uygulamamızın içerisinde link verirken bize yardımcı olacaktır. Burada CodeIgniter kısmı localhostta oluşturduğumuz uygulamadır.
 Yani uygulamamız kendi ana dizinini burada base_url() içerisine kayıt etmektedir. base_url() yanı sıra site_url() ‘i linklerimizde kullanacağız. Bu fonksiyonların kullanılması için de autoload.php içerisinde helper olarak yüklenmesi gerekmektedir. $autoload[‘helper] = array(‘url’);
Yani uygulamamız kendi ana dizinini burada base_url() içerisine kayıt etmektedir. base_url() yanı sıra site_url() ‘i linklerimizde kullanacağız. Bu fonksiyonların kullanılması için de autoload.php içerisinde helper olarak yüklenmesi gerekmektedir. $autoload[‘helper] = array(‘url’);
İlk ayarlar konusunda daha detaylı sorularınız için mail atabilirsiniz. Şimdi mevcut uygulama içerisine 2 controller ve bunlara bağlı view ekleyerek 2 sayfa arasında geçiş yapalım.
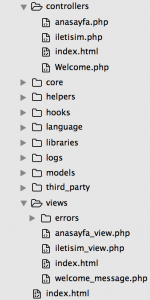
Öncelikle yapılacak işlemin hikayesini hızlı bir şekilde ifade edelim. Controller olarak anasayfa.php ve iletisim.php olsun, bu sayfalar içerisinde de arayüz olarak anasayfa_view.php ve iletisim_view.php dosyalarını oluşturalım.(Soldaki şekilde ifade edildiği gibi.)
Controller sınıflarımız, CI_Controller sınıfından türeyecektir. Bu sayede CI sistemine göre hareket edecek bir sınıf oluşturmuş olacağız. Şimdi anasayfa.php ve iletisim.php kodlarına göz atalım.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Anasayfa extends CI_Controller {
function __construct(){
parent::__construct();
}
public function index()
{
$this->load->view('anasayfa_view');
}
}
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Iletisim extends CI_Controller {
function __construct(){
parent::__construct();
}
public function index()
{
$this->load->view('iletisim_view');
}
}
İki controller sınıfımızda da dikkat edileceği gibi controller ilk çalıştığında constructer devreye girecek ve ardından index fonksiyonu çalışacaktır. Index fonksiyonu sonunda ise karşımıza bir arayüz çıkmasını bekliyoruz. Bu arayüz ifade edilen isimdeki view dosyasıdır. Codeigniter içerisinde en çok karşımıza çıkacak olan $this ifadesi ile yüklenmektedir. $this->load->view(‘anasayfa_view’);
Bu işlem sonunda view dosyaları sayfamızda gösterilecektir. Şimdi view dosyalarının kodlarına göz atalım, ve anasayfa içerisinden iletisim sayfasına nasıl link verilmiş inceleyelim.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Anasayfa</title>
</head>
<body>
<h1>Anasayfa</h1>
<h2><a href="<?php echo site_url('iletisim') ?>">İletisim Sayfasına Git</a></h2>
</body>
</html>
Anasayfamızda dikkatimizi çeken kısım link verme işlemi olmalıdır. Burada bulunan site_url() fonksiyonunu tüm link verme işlemlerinde kullanacağız. site_url() metodu içerisine gidilecek controller adı alınmaktadır. Controller içerisinde herhangi bir fonksiyona gidilecek olduğunda ise ‘controlleradi/fonksiyonadi‘ şeklinde link verilir. Link verme işlemleri yeri geldikçe örneklerle açıklanacaktır. Bu linke tıklandığında iletisim controller dosyasına gidilir ve index fonksiyonunda belirtilen iletisim_view dosyası kullanıcıya sunulur.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>İletişim</title> </head> <body> <h1>İletişim Sayfası</h1> </body> </html>
Son olarak tüm işlemlerden sonra uygulamayı incelememiz için routes.php ayar dosyamız içerisinde default_controller parametremizi anasayfa olarak değiştirelim. Bu şekilde uygulama ilk açıldığında doğrudan anasayfa controller devreye girsin.
- $route[‘default_controller’] = ‘anasayfa’;
Projenin kodlarını linkten indirebilirsiniz. Soru görüş ve paylaşımlarınız için mail atabilirsiniz. İyi çalışmalar..