CODEIGNITER Adım Adım Blog Sitesi Yapımı – Ders 1 – Veritabanı Tasarımı
Merhaba arkadaşlar,
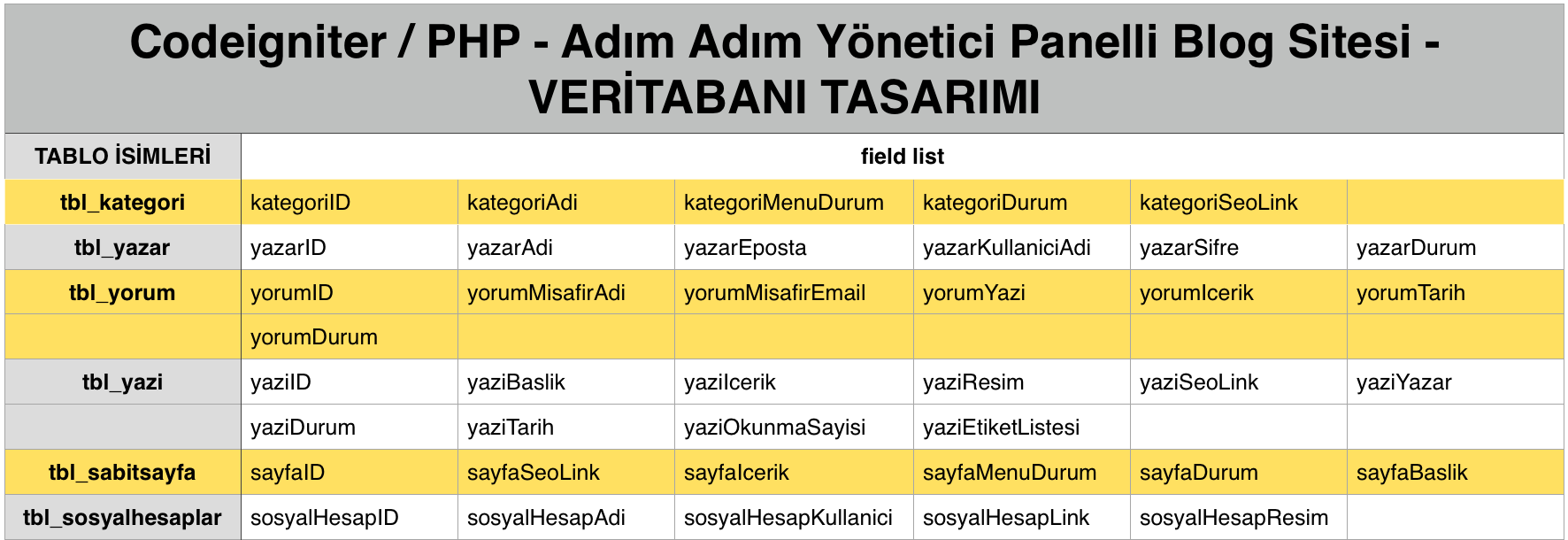
“Adım Adım Codeigniter Blog Sitesi Yapımı” derslerimizin ilkine hoşgeldiniz. Bu dersimiz yazılı kaynak şeklinde olacak. Burada blog sayfamızın veritabanını oluşturacağız. Birçok özelliğinin olmasına dikkat edip, kullanılabilir bir yapıda blog sitesi tasarlayacağız. Öncelikle veritabanımızda hangi tablolarımız olacak bunlara göz atalım. (Veritabanı .sql dosyası olarak ekte verilecektir.)
Tablolarımızın basit bir şekilde içerdiği field listeleri gösterilmiştir. Bu field listeleri ile gerçekleştirilecek yapıda mutlaka atladığımız, gözden kaçırdığımız kısımlar olacak. Bunları da geliştirme esnasında düzenleyerek devam edeceğiz.
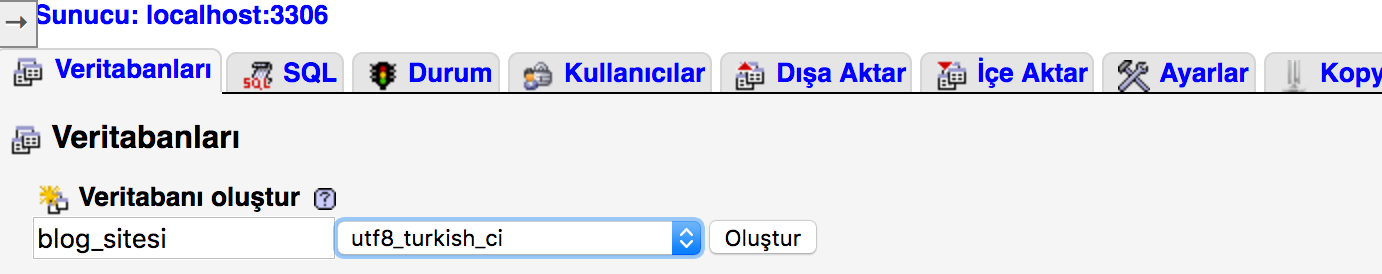
Veritabanımızı localhost/phpmyadmin üzerinden oluşturuyoruz.
Oluşturduğumuz veritabanı içerisine tüm tablolarımızı ekliyoruz ve veritabanımızın son halini gösterelim.
Veritabanımızı hazırladık. Şimdilik ilk aşamada 6 tablodan oluşacaktır. Bu tablolar ile işlemlerimizi gerçekleştireceğiz. Geliştirme esnasında oluşan ihtiyaçlarımıza göre yeni tablo ya da tablolarımıza field’lar ekleyebiliriz. Tablolarımızı tamamladığımıza göre örnek boş Codeigniter projemizi açarak içerisine database.php dosyasından veritabanı ayarlarını gerçekleştirelim.
database.php
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = 'root'; //MACOS işletim sistemi kullanıyorsanız şifre root, windowsta şifre yok. $db['default']['database'] = 'blog_site'; //veritabanı adımız. $db['default']['dbdriver'] = 'mysql'; $db['default']['dbprefix'] = 'tbl_'; //tüm tablolarımızın ön-eki prefix.
Veritabanımızın temel ayarlarını gerçekleştirdik. Artık veritabanına projemizden bağlanabiliriz. Fakat sistemi çalıştırdığımızda herhangi bir veritabanı işlemi yapmak istediğimizde, $db sistem içerisinde bulunamadı gibi bir hata ile kaşılaşırsınız. Burada yapılması gereken config / autoload.php dosyasını açmak ve $autoload[‘libraries’] = array(”) dizisi içersine veritabanı kütüphanemizi eklemektir.$autoload[‘libraries’] = array(‘database’). Artık sistemimiz $db’yi tanıyacaktır. Bu bizi core/Model.php içerisinden veritabanı kullanımına gönderen değişkendir.
Bu aşamadan sonra artık veritabanına Models klasörü içerisinde oluşturacağımız modeller ile bağlanarak verileri çekeceğiz ve Controllers içersinde bu verileri işleyip view’e göndereceğiz.
Sistemde modelleri kullanmak için oluşturulan model classlarını sisteme import etmemiz gerekmektedir. Burada autoload içerisinde her birini 1 kere yüklememiz yeterli olacaktır ve tüm controller sınıfları içerisinde o Modele erişimimiz bulunacaktır.
Ayrıca ek olarak config klasörü içerisine elimizde bulunan tabloların adlarını tutacak şekilde sabit değişkenler oluşturacağımız bir sabit.php adında dosya oluşturalım.
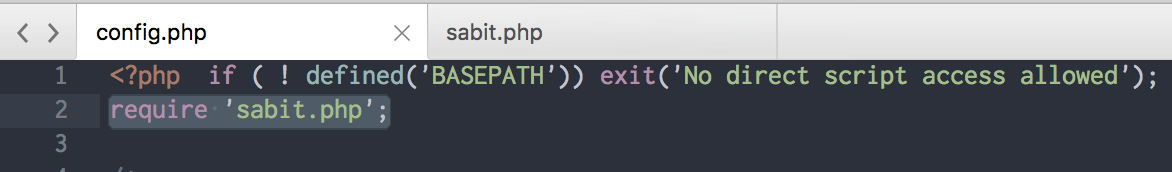
sabit.php
Öncelikle bu dosyayı oluşturduktan sonra config.php dosyası içerisinde 2.satırda bu dosyayı çağırmalıyız. Çünkü config yüklenirken bu dosya da yüklensin ki içerisindeki sabit değerlere heryerden erişebilelim.
sabit.php içerisinde de belirleyeceğimiz değişkenler şu şekilde olacaktır.(php define hakkında bilginiz yoksa tıklayınız..)
<?php
define('ANASAYFABASLIK', 'Kişisel Blog Anasayfa');
//Veritabanı tablo adı sabitleri
//define('DEGISKEN_ADI','gercek_tablo_adı');
//tablo adında prefix codeigniter tarafından otomatik verilir.
//O yüzden bunu yazmıyoruz.
define('TABLO_YAZAR', 'yazar');
define('TABLO_YAZI', 'yazi');
define('TABLO_YORUM', 'yorum');
define('TABLO_KATEGORI', 'kategori');
define('TABLO_SABITSAYFA', 'sabitsayfa');
define('TABLO_SOSYALHESAPLAR','sosyalhesaplar');
?>
Burada belirlediğimiz define değişkenlerine istediğimiz model ve controller içerisinde kullanımımıza göre erişebilmekteyiz. Temel veritabanı tasarımımızı ve veritabanı konfigürasyonlarımızı tamamladık. Bir sonraki dersimizde Bootstrap template seçimi ve bu tasarım master template kısmını ayarlama, ana sayfa ve single post sayfaları ile projemize entegrasyonumuzu sağlayacağız. Takipte kalın ve destek için yazılarımızı paylaşmayı unutmayın. 😉 Soru görüş ve istekleriniz için ogzhnozdmr@gmail.com adresine mail atmanız yeterlidir.. İyi çalışmalar 🙂
EKLER: